时间过得好快,刚刚还是7月底,一转眼自己调整(浪费)了大半个月的时间。。
接下来要先总结一下自己之前的知识点,然后清掉自己的待办任务,重新轻装上阵!
继7月24的echarts-柱图配置汇总后,echarts特殊配置连载第四篇 之 线图终于也被我这个懒家伙放出来了!
1. 区域渐变

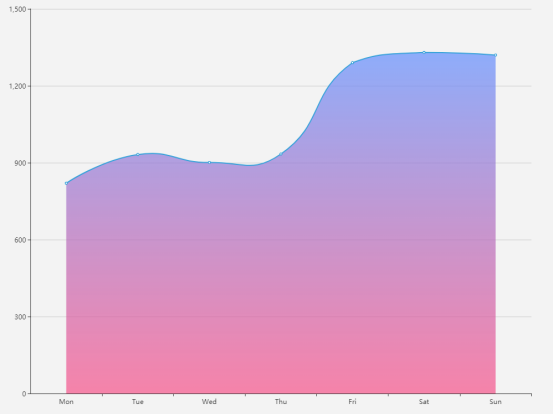
其实这种样式在官网的demo中有类似的效果,像这个 的,主要是线图下边的区域设置。
起作用的是 series(type=line) 下的 areaStyle(我的字面理解是区域效果)属性的效果。
而 渐变效果 见另一个图表:
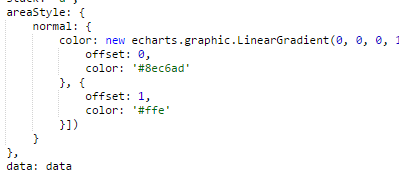
在此有关于渐变的设置:

不过,在本例中我的最终实现代码为:

你会发现跟上边贴链接的渐变效果配置不一样,具体注解或者其他的区域填充样式,可以直接去配置项的这个位置查看:
areaStyle: { normal: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: '#638FFF' }, { offset: 1, color: 'rgba(248,65,126,0.90)' }], globalCoord: false } }}
2. 显示加百分号,并作小数点后两位百分比处理
同之前的那一篇博文一样,属于同一类问题。
其实有了 formatter 回调函数,对展示文案的处理怎么都好说,就是js代码的组合拼装了其实。
具体见另一片博文:
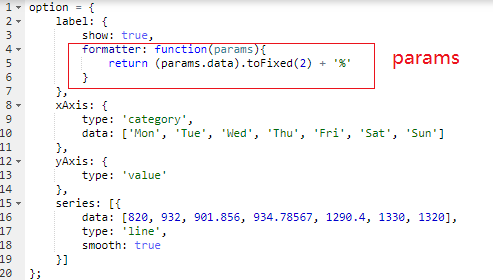
配置项位置:
这个formatter函数的参数,给了我们几乎所有的好用的值:


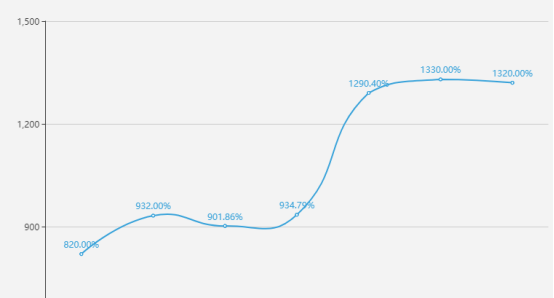
根据返回的参数,加工处理一下,就能得到我们想要的效果

效果:

代码:
option = { label: { show: true, formatter: function(params) { return (params.data).toFixed(2) + '%' } }, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901.856, 934.78567, 1290.4, 1330, 1320], type: 'line', smooth: true }]};
3. Solid模式的水平线
这个对于我来说的难题就是,后台只给我一个值,然后让我连成一条线。【微笑】
有点数学常识的,错,有点生活常识的都知道最起码两点成一线吧。
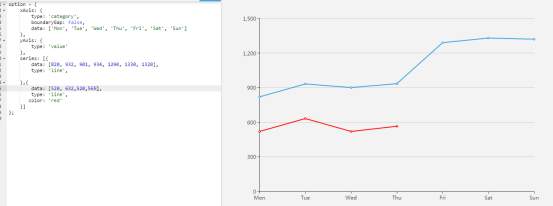
而且在echats图标里,series下的多个对象,他们内部的data值数量应该对应,这样每一个x轴对应的点有数据,整条线才会充满整个x轴,否则就像下边这样:

红线的data值数量小于蓝线的,所有红线看上去就短了。
如果只给我一个数,不用看也知道是下边这样一个点:

那我怎么才能让其连成一条和上边的线同等长度的直线呢?
那我怎么才能让其连成一条和上边的线同等长度的直线呢?
以我的榆木脑袋,能想到的只有把一个点繁衍成所有需要的点,形式就像这样:

复制多个直到和上边的数组长度相等。。
没办法,这个活我不干就得后端干。
困扰我多年,如果各位看客知道ecahrts还有更好的解决办法,恳请指正。
好了我的主题来了,这里四个520,其实已经是一条直线了,还要做平均线吗?
要做,echarts的平均线很好看,这个四个相同数值画出来的直线没有那个效果。
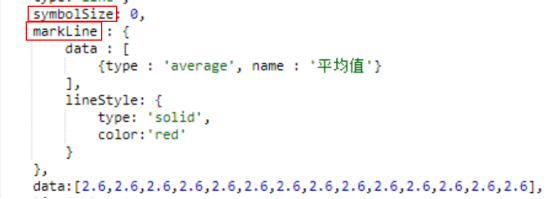
于是,配置平均线的代码我这样写:

真正的主角是 markline,他会根据你的配置,自动计算data里边所有数值和的平均值,你只需要简单地配置就能生成一条美丽的平均线,
默认平均线的线型是虚线,可以和css的border一样设置为solid(实线),以及颜色美化等都看自己的需要。
这里我特地标注了symbolSize,我设置为了0。他的作用是将上文说的四个520(本文的多个2.6)形成的直线上,每个数值与x轴对应的点的大小设置为0。
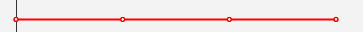
不然data里多个数值形成的直线长这样,就像糖葫芦。很明显的能看出来,多个小圆点被直线穿过。

将点的大小设为0,视觉上,线上就没有圆点了。
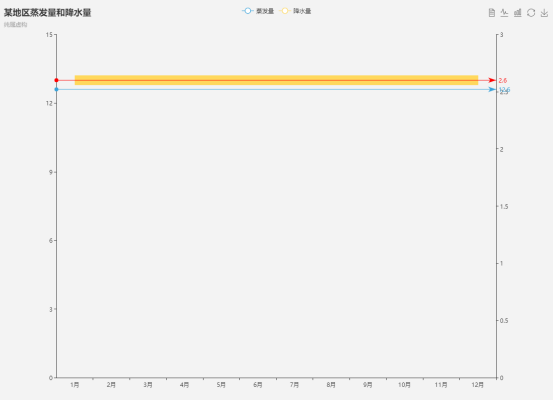
然后线的粗细也设置为最小,让其与平均线合二为一。就成了完美的平均线。(见下边的蓝色平均线)
其实红线也是平均线,红线上的黄色区域是我故意突出显示的线条。黄色线条就是多个相同数值连成的直线。如果没有平均线,线条的位置和长短大概就是黄线区域的样子。


代码:
option = { title: { text: '某地区蒸发量和降水量', subtext: '纯属虚构' }, tooltip: { trigger: 'axis' }, legend: { data: ['蒸发量', '降水量'] }, toolbox: { show: true, feature: { dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true } } }, calculable: true, xAxis: [{ type: 'category', data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] }], yAxis: [{ type: 'value', splitLine: { show: false } }, { type: 'value', splitLine: { show: false } }], series: [{ name: '蒸发量', type: 'line', symbolSize: 0, markLine: { data: [{ type: 'average', name: '平均值' }], lineStyle: { type: 'solid' } }, lineStyle: { width: 0 }, data: [12.6, 12.6, 12.6, 12.6, 12.6, 12.6, 12.6, 12.6, 12.6, 12.6, 12.6, 12.6, 12.6, 12.6], smooth: true, }, { name: '降水量', type: 'line', symbolSize: 0, markLine: { data: [{ type: 'average', name: '平均值' }], lineStyle: { type: 'solid', color: 'red' } }, data: [2.6, 2.6, 2.6, 2.6, 2.6, 2.6, 2.6, 2.6, 2.6, 2.6, 2.6, 2.6, 2.6, 2.6], lineStyle: { width: 20 }, yAxisIndex: 1 }]};
2018-08-11 11:53:08